The css for this is opacity1. Die erste css block ist aehnlich dem code in beispiel 1.
 Hohe Kosten Wegen Zu Vieler Spitaler Css Dialog
Hohe Kosten Wegen Zu Vieler Spitaler Css Dialog
Css bilder und hintergrundbilder.

Css hintergrundbild transparenz. 0 ist vollstaendig. In diesem fall wollen wir das bild nicht transparent sein wenn der benutzer darueber bewegt. Im html code wird vermerkt dass ein bild kommt und wo der speicherort ist.
Die css hierfuer ist opacity1. Auch bei bildern hat die trennung von inhalt und design nicht halt gemacht. Damit wir uns die durchsichtigkeit der schrift ansehen koennen benoetigen wir eine groessere schrift und diese am besten in weiss.
Css1 css21 css3 mit der eigenschaft background image laesst sich das hintergrundbild eines elementes definieren. Neben dem rgb modell sind neue formate fuer color hinzugekommen. Um das zu unterstuetzen werden die browser mit jedem neuen release immer flexibler was kompatibilitaet von css3 und html5 eigenschaften angeht.
Die verdeckt dann. Beispiel eines transparenten bildes. In this case we want the image to not be transparent when the user hovers over it.
Url transparent inherit standardwert. Css eigenschaften wechseln zu. Auch texte koennen mit einer transparenz versehen werden.
Mit css3 wurde das color modul um css opacity und den alphakanal erweitert und css3 uebernimmt die farbnamen aus dem svg standard. Rgba hsl hsla cmyk im generated paged media module. Ein beispiel eines transparenten hintergrundes eines divs ist oben bereits gezeigt worden.
Zusaetzlich haben wir hinzugefuegt was passieren soll wenn ein benutzer ueber eines der bilder schwebt. Also geben wir dem body im css bereich das hintergrundbild mit. In den css definitionen erfolgen die angaben ueber die groesse ausrichtung abstaende und randdarstellung.
The first css block is similar to the code in example 1. Transparentes div mit css. Der alphakanal das a in rgba oder hsla gibt die transparenz einer farbe mit werten zwischen 0 und 1 an.
Jeder webdesigner sieht die vorteile der neuen css standards viele der aufgaben bei der grafikprogrammierung erforderlich wurde koennen nun mit css erledigt werden. Die transparenz laesst sich beliebig auf farbige hintergruende von divs oder tabellen oder auch auf bilder und grafiken einsetzen. Navigation suche wichtig fuer die gestaltung von hintergrundfarben und bilder n sind folgende eigenschaften.
Statt einem transparenten oder halbtransparentem hintergrundbild kann man mit css auch eine mehr oder weniger stark transparente hintergrundfarbe mit background color waehlen. When the mouse pointer moves away from the image the image will be transparent again. In addition we have added what should happen when a user hovers over one of the images.
Moeglich macht das alles css.
Fullscreen Background In Mobirise
:fill(fff,true):upscale()/praxistipps.s3.amazonaws.com%2Ftransparenter-hintergrund-in-ai_770ed275.png) Adobe Illustrator Hintergrund Transparent Machen So Geht S Chip
Adobe Illustrator Hintergrund Transparent Machen So Geht S Chip
 Transparent Text Box Over A Custom Background Image Possible Support Kriesi At Premium Wordpress Themes
Transparent Text Box Over A Custom Background Image Possible Support Kriesi At Premium Wordpress Themes
 Hintergrundbilder Und Transparente Textfelder Kombinieren
Hintergrundbilder Und Transparente Textfelder Kombinieren
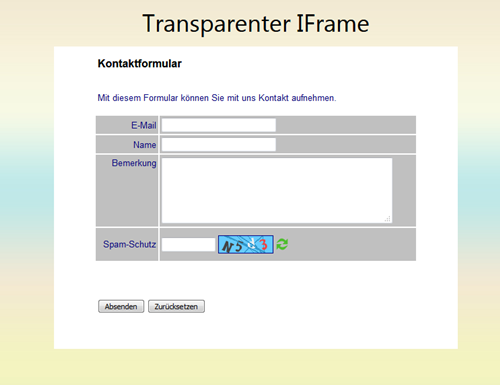
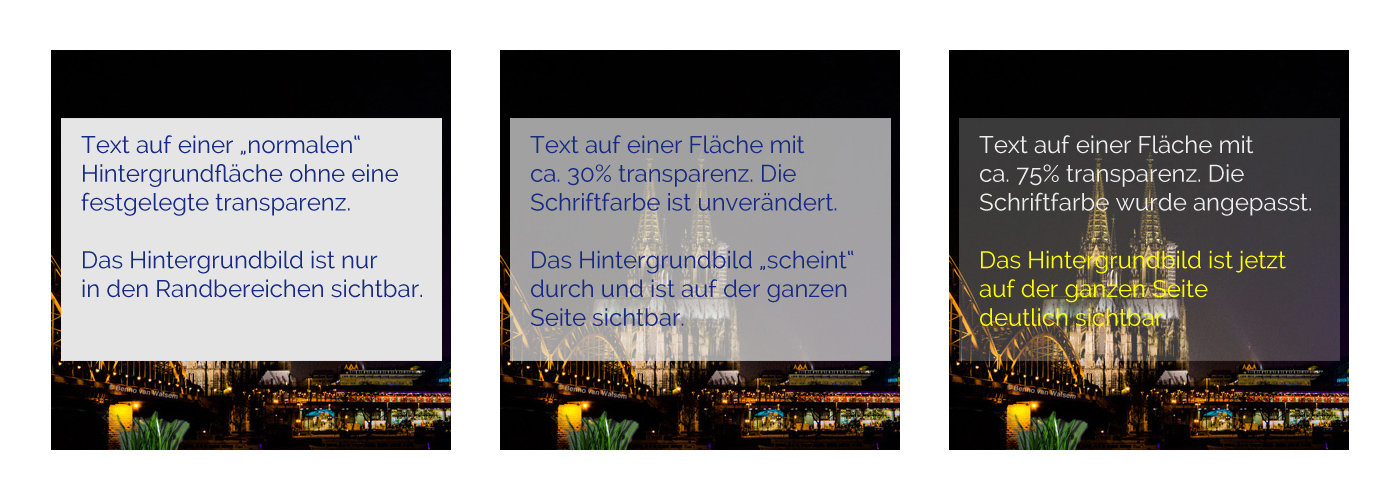
 Transparenz Webtechnologien Com
Transparenz Webtechnologien Com
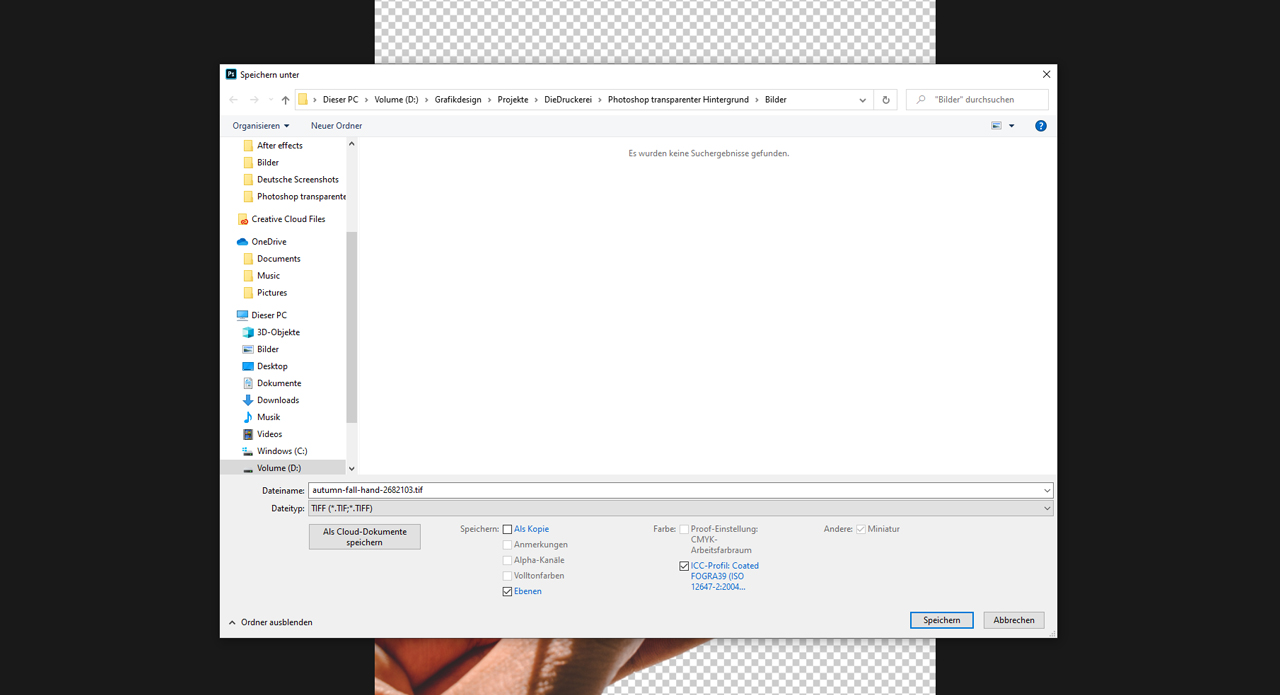
 In Photoshop Den Hintergrund Transparent Machen
In Photoshop Den Hintergrund Transparent Machen
 Transparenz Webtechnologien Com
Transparenz Webtechnologien Com
 Streifen Und Muster Backgrounds Mit Css3 Fastwp
Streifen Und Muster Backgrounds Mit Css3 Fastwp
 Css In Dreamweaver Verwenden Adobe Dreamweaver Tutorials
Css In Dreamweaver Verwenden Adobe Dreamweaver Tutorials
 Css Background Image Gradient Farbverlauf Als Hintergrund Mediaevent De
Css Background Image Gradient Farbverlauf Als Hintergrund Mediaevent De
:fill(fff,true):upscale()/praxistipps.s3.amazonaws.com%2Fhintergrundebene-entsperren_362b470d.png) Photoshop Hintergrund Transparent Machen Chip
Photoshop Hintergrund Transparent Machen Chip
 Elementor Header Transparent Sticky Scroll Changes Ignite Web Design
Elementor Header Transparent Sticky Scroll Changes Ignite Web Design
 Transparenz Webtechnologien Com
Transparenz Webtechnologien Com
0 komentar:
Posting Komentar